Sayfa Dizaynına Giriş
Sayfa dizaynına girmeden önce photoshop bir programda çizmenizi öneririm. Bu hem ne çıkaracağınızı bilmeniz için bence iyi olur hem bazı durumlarda hız kazandırır size. Ben A4 kağıdına yazıyorum, çiziyorum genelde.
Hadi ufak tefek başlayalım konuya..
Şimdi gelelim resimli olarak bir kaç şeyi açıklamaya arkadaşlar. Daha sonra unutursam hatırlamak için yazıyorum.
Meta taglarından tek açıklama yapacağım şey viewport. Burada kullanmamızdaki amaç telefon, tablet veya bilgisayar ekran boyutlarında otomatik hizalama yapar. Örnek resim vereyim.
Resim 1(Bu benim ekranımın boyutu 1366 x 768 boyutlarında):
Resim 2 (Tablet Boyutu):
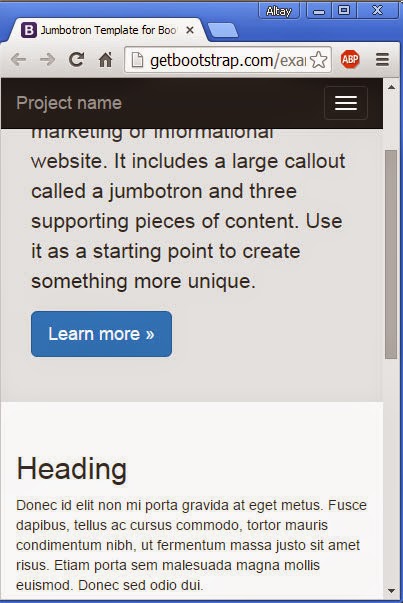
Resim 3 (Telefon Boyutu):
Tabi Resimler gerçek boyut oranları değil. Sadece bilgisayar görüntüsü doğrudur. Fakat gördüğünüz gibi ekran boyutunu otomatik alıyor.
Gelecek notumda görüşmek üzere..
Hadi ufak tefek başlayalım konuya..
<!DOCTYPE html> //Html5 Kullanıcağımızı söyliyoruz browsere
<html lang="tr"> //html tagını açıyoruz
<head>
<meta charset="utf-8"> //utf-8 kullandıgımızı söyliyoruz. Türkçe karakter sorunu yaşarsak onun için ufak tefek düzeltmeler yaparız. Ama ilerki konularda bu olay. <meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1"> //Buradaki meta tagı olayı çok büyük fakat bizim kullandıgımız özellik sayfayı sınırlandırmaması. Aşağıda bir örnekle açıklayacağım.
<title>Site Başlığı</title> //Site Başlığını buraya giriyoruz.
</head>
<body>
<h1>Hello, world!</h1>
<script src="js/bootstrap.min.js"></script> //Js buraya yazmasının sebebi sayfayı daha hızlı yüklemek için, daha az yormak için javascript en alta yazar tasarımcılar. Düşünceye göre en sona yazmak sayfayı daha hızlı yükler.
</body>
</html>
Şimdi gelelim resimli olarak bir kaç şeyi açıklamaya arkadaşlar. Daha sonra unutursam hatırlamak için yazıyorum.
Meta taglarından tek açıklama yapacağım şey viewport. Burada kullanmamızdaki amaç telefon, tablet veya bilgisayar ekran boyutlarında otomatik hizalama yapar. Örnek resim vereyim.
Resim 1(Bu benim ekranımın boyutu 1366 x 768 boyutlarında):
Resim 2 (Tablet Boyutu):
Tabi Resimler gerçek boyut oranları değil. Sadece bilgisayar görüntüsü doğrudur. Fakat gördüğünüz gibi ekran boyutunu otomatik alıyor.
Gelecek notumda görüşmek üzere..




Yorumlar
Yorum Gönder
İlk Yorumu Siz Yazın...!