Css & Html Ders 1
Bugün bana bir tane makale yetmedi 2. sini yazayım dedim. Bundan 1 sene öncesinden daha öncesi bir makale yazıp Html Mantığını ve Html Giriş Kodlarını anlatmışım. Girişi yapmış bulunmaktayız.
Html ve Css taglarla kontrol edilen bir sistemdir. <html> bir tagdır. <head> <body> <div> <a> bunların hepside kendi işlevlerine göre bir tagdır.
<html> ile başlıyorsa </ html> ile biter. Yani / koyduğunuzda tagımızı kapattığımızı söylemiştik daha önceden.
İskelet yapısını yazacağım sizlere.
<hmtl>
<head></head>
<body></body>
</html>
Bu şekilde html işlev görmektedir. head kısmında arka planda işlev gören jquery css gibi kodları çalıştırır. body kısmında da ileride göreceğimiz şimdi kafanızı yormamanız gereken labeller textboxlar falan girme kısmıdır. Yani bir insana Beden verme kısmıdır.
Not defterine iskelet yapısını girelim ilk başta. Hatta uygulamalı yapmaya ne dersiniz. Seneryomuz olsun bir tane. Örneğim bir haber sitesinin tasarımını yapalım. Aslında ben bunu planlamamıştım fakat böyle daha kolay öğreneceğinizi düşünmekteyim. Çünkü bende böyle en basit şekilde uyguluyarak ögrenmiştim. O zaman Css & Html 2. Derste Haber sitemizin ana sayfasıyla başlıyabiliriz.
Başlamadan Önce bir kaç şey öğretmem lazım. Çok kullanacağımız tagları.
1.<!DOCTYPE>
2.<title> </title>
3.<div> </div>
4.<a> </a>
5. Ve araç gereçler tablo label texbox falan.
1.<!DOCTYPE>
Hemen ilk tağımızdan bahsedelim kısaca. <!DOCTYPE> tagı. Dosya türünüzü yazıyorsunuz buraya. Bu güne kadar XHMTL ve HTML serileri çıkmıştır. Biz Html 5 yani en son taglanan html serisini kullancağız.
<!DOCTYPE html> tagını yazarsak sayfanın en başına Html 5 kullanacağımızı belirtiyoruz. Dosya türümüz Html 5 yani. İlerde inceliklerini belirtirim html 5'i.
2.<title> </title>
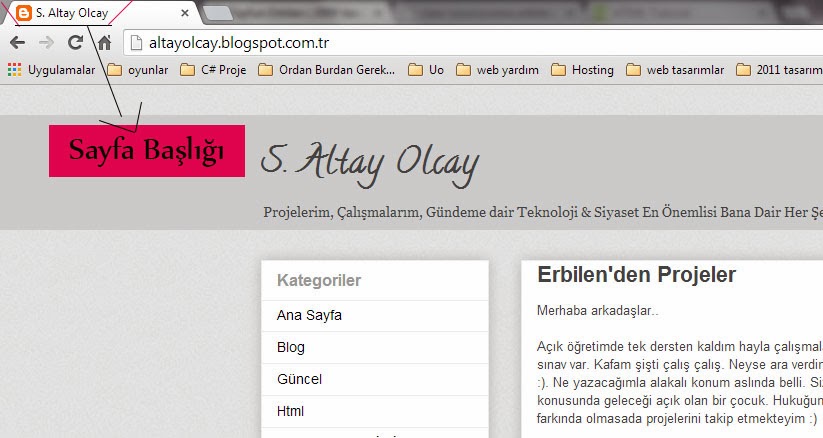
Bu tagda Sayfa başlığını belirtiyoruz. Kısaca resimle açıklayayım daha iyi kavrarsınız. <head> tagının içine yazılır title tagı.
<head>
<title>Sayfanın Başlığı</title>
</head>
3.<div> </div>
Div Tagı en çok kullanacağımız taglardan biridir. Eskiden Table tagı yani <table> ile sitede tablo oluşturup renkler resimler falan atıyorduk. şimdide div oluşturup boyut verip atıyoruz.
<div> tagını kullanmamızın bir çok sebebi var. Ama en çok benim kullanmamın sebebi google div ile oluşturulmuş sayfaları tablolardan oluşturulmuş sayfalara göre daha çok tercih etmektedir.
Örneğimizde yapınca divleri daha kolaylıkla öğreneceksiniz.
4.<a> </a>
<a> tagını yazılımcılar genelde link vermek için kullanıyor. a tagı yazıları biçimlendirmek için kullanılır. Yazılara text derseniz şimdiden kulak aşinalılığınız olur. Textlerimizi nasıl biçimlendirebiliriz? Link verebilir, Maile yönlendirebilir ve gönderebilirsiniz. Cssde boyutları renkleri arka plan renkleri yazı tipleri a tagı vererek halledebiliriz. Uygulamada daha iyi anlatacağım :)
5. Araç Ve Gereçler
Ve son olarak araç gereçleri anlatacagım. Tablodan bahsetmiştik. <table> diyerek </table> ile kapatarak tablo oluşturabiliriz. Örnek vermek gerekirse:
<table border="1">
<tr>
<th>Ad</th>
<th>Soyad</th>
</tr>
<tr>
<td>Altay</td>
<td>Olcay</td>
</tr>
</table>
<tr> tagı satır <td> tagı sütunları oluşturmakta. Pek kullanmadığım tag olduğu için üstünde durmuyacagım. Fakat admin paneli tasarlarken kullanabilirsiniz. Çünkü admin panelinin googleye girme gibi bir isteğimiz olmaz biz yazılımcıların.
Textbox dan bahsedeyim. Bir kullanıcıya textbox sunarsak bir veri istedigimizi belirteriz. Örnegin googlenin arama yapmak için tıkladıgınız bölüm textboxdır. Bir bir veri girip google makinalarında arama yapıyoruz. Html de tagıda <input> tur. Textboxu istiyorsak <input type="text"> dir. Bunu kapatmanıza gerel yoktur.
Aynı şekilde inputun type sine button dersek bir adet buton oluştururuz. input için daha açıklayıcı anlatım yapan W3schools kaynagından bahsetmek isterim. İngilizce fakat çok iyi bir kaynaktır.
Aslında yapabilirsem sesli video çeksem bende Tayfun arkadaşımız gibi çok iyi olacak. Böyle yazıları okumakla canınız sıkılabilir. Bir çözüm düşüneceğim.
Saat 23:06 tarih 23.01.2014 Herkese iyi geceler arkadaşlar..
Html ve Css taglarla kontrol edilen bir sistemdir. <html> bir tagdır. <head> <body> <div> <a> bunların hepside kendi işlevlerine göre bir tagdır.
<html> ile başlıyorsa </ html> ile biter. Yani / koyduğunuzda tagımızı kapattığımızı söylemiştik daha önceden.
İskelet yapısını yazacağım sizlere.
<hmtl>
<head></head>
<body></body>
</html>
Bu şekilde html işlev görmektedir. head kısmında arka planda işlev gören jquery css gibi kodları çalıştırır. body kısmında da ileride göreceğimiz şimdi kafanızı yormamanız gereken labeller textboxlar falan girme kısmıdır. Yani bir insana Beden verme kısmıdır.
Not defterine iskelet yapısını girelim ilk başta. Hatta uygulamalı yapmaya ne dersiniz. Seneryomuz olsun bir tane. Örneğim bir haber sitesinin tasarımını yapalım. Aslında ben bunu planlamamıştım fakat böyle daha kolay öğreneceğinizi düşünmekteyim. Çünkü bende böyle en basit şekilde uyguluyarak ögrenmiştim. O zaman Css & Html 2. Derste Haber sitemizin ana sayfasıyla başlıyabiliriz.
Başlamadan Önce bir kaç şey öğretmem lazım. Çok kullanacağımız tagları.
1.<!DOCTYPE>
2.<title> </title>
3.<div> </div>
4.<a> </a>
5. Ve araç gereçler tablo label texbox falan.
1.<!DOCTYPE>
Hemen ilk tağımızdan bahsedelim kısaca. <!DOCTYPE> tagı. Dosya türünüzü yazıyorsunuz buraya. Bu güne kadar XHMTL ve HTML serileri çıkmıştır. Biz Html 5 yani en son taglanan html serisini kullancağız.
<!DOCTYPE html> tagını yazarsak sayfanın en başına Html 5 kullanacağımızı belirtiyoruz. Dosya türümüz Html 5 yani. İlerde inceliklerini belirtirim html 5'i.
2.<title> </title>
Bu tagda Sayfa başlığını belirtiyoruz. Kısaca resimle açıklayayım daha iyi kavrarsınız. <head> tagının içine yazılır title tagı.
<head>
<title>Sayfanın Başlığı</title>
</head>
Div Tagı en çok kullanacağımız taglardan biridir. Eskiden Table tagı yani <table> ile sitede tablo oluşturup renkler resimler falan atıyorduk. şimdide div oluşturup boyut verip atıyoruz.
<div> tagını kullanmamızın bir çok sebebi var. Ama en çok benim kullanmamın sebebi google div ile oluşturulmuş sayfaları tablolardan oluşturulmuş sayfalara göre daha çok tercih etmektedir.
Örneğimizde yapınca divleri daha kolaylıkla öğreneceksiniz.
4.<a> </a>
<a> tagını yazılımcılar genelde link vermek için kullanıyor. a tagı yazıları biçimlendirmek için kullanılır. Yazılara text derseniz şimdiden kulak aşinalılığınız olur. Textlerimizi nasıl biçimlendirebiliriz? Link verebilir, Maile yönlendirebilir ve gönderebilirsiniz. Cssde boyutları renkleri arka plan renkleri yazı tipleri a tagı vererek halledebiliriz. Uygulamada daha iyi anlatacağım :)
5. Araç Ve Gereçler
Ve son olarak araç gereçleri anlatacagım. Tablodan bahsetmiştik. <table> diyerek </table> ile kapatarak tablo oluşturabiliriz. Örnek vermek gerekirse:
<table border="1">
<tr>
<th>Ad</th>
<th>Soyad</th>
</tr>
<tr>
<td>Altay</td>
<td>Olcay</td>
</tr>
</table>
<tr> tagı satır <td> tagı sütunları oluşturmakta. Pek kullanmadığım tag olduğu için üstünde durmuyacagım. Fakat admin paneli tasarlarken kullanabilirsiniz. Çünkü admin panelinin googleye girme gibi bir isteğimiz olmaz biz yazılımcıların.
Textbox dan bahsedeyim. Bir kullanıcıya textbox sunarsak bir veri istedigimizi belirteriz. Örnegin googlenin arama yapmak için tıkladıgınız bölüm textboxdır. Bir bir veri girip google makinalarında arama yapıyoruz. Html de tagıda <input> tur. Textboxu istiyorsak <input type="text"> dir. Bunu kapatmanıza gerel yoktur.
Aynı şekilde inputun type sine button dersek bir adet buton oluştururuz. input için daha açıklayıcı anlatım yapan W3schools kaynagından bahsetmek isterim. İngilizce fakat çok iyi bir kaynaktır.
Aslında yapabilirsem sesli video çeksem bende Tayfun arkadaşımız gibi çok iyi olacak. Böyle yazıları okumakla canınız sıkılabilir. Bir çözüm düşüneceğim.
Saat 23:06 tarih 23.01.2014 Herkese iyi geceler arkadaşlar..

Konu için çok teşekkürler bunu arıyordum bende
YanıtlaSilhttp://ercanmedya.com
Teşekkür ederim ilginizden ötürü. Bende web sitenizi beğendim. Projelerinizin devamını dilerim..
YanıtlaSil