Bootsrapt Containers 2.Bölüm
2.Bölümde bölünmüş sayfa ve hizalamaları göstereceğiz.
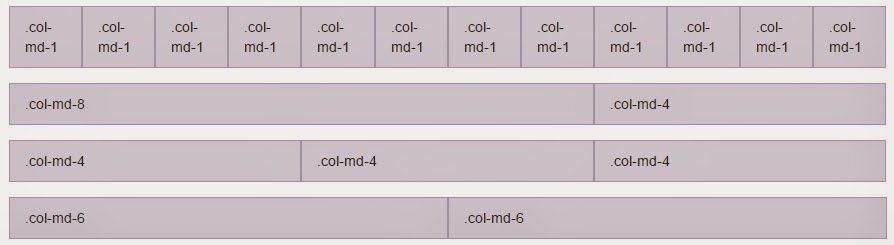
Bootstrap sayfayı toplamda 12 parçaya bölünüyor. Yani bir web sayfası düşünün 12 eşit hizaya bölünmüş. Aşağıdaki resimde de göstereyim.
Resimde gördüğünüz gibi ".col-md-1" 12 parçaya bölünmüş şekli.
Resimde gördüğünüz gibi ".col-md-8" ve ".col-md-4" 2 adet ama toplamında 8+4=12.
Arkadaşlar işte sadece ezberlediğimiz isimleri yerleştirerek istediğimiz kolon tasarımını elde ediyoruz.
Yazının devamına başlıyalım. Dün gece geç olduğu için yarım bırakmıştım bu yazıyı. Bu Konuda anlatmam gereken son bir yer kaldı.
Mobil de veya Deskop yani masaüstü web sitesinde farklı sınıf kullanılmakta. yani mantık sistem aynı fakat css de farklı sınıf kullanılmış. Classımızda "col-xs" kullandıgımızda ekran boyutuna göre boyutlanır. Misal dünkü örneğimizi aşağıda tanımlıyalım.
Bootstrap sayfayı toplamda 12 parçaya bölünüyor. Yani bir web sayfası düşünün 12 eşit hizaya bölünmüş. Aşağıdaki resimde de göstereyim.
Resimde gördüğünüz gibi ".col-md-1" 12 parçaya bölünmüş şekli.
Resimde gördüğünüz gibi ".col-md-8" ve ".col-md-4" 2 adet ama toplamında 8+4=12.
Resimde gördüğünüz gibi ".col-md-4", ".col-md-4" ve ".col-md-4" 3 adet ama toplamında 4+4+4=12.
yani anlatmak istedigim col-md ile nasıl hizalamak istediğimizi söyliyoruz. Aslında bir örnek kodlama ile açıklayalım mı?
Üst taraf 12 sol taraf 4 sag taraf yani içerik tarafı 8.
<div class="container"><div class="row">
<div class="col-md-12">.col-md-12</div>
</div>
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-8">.col-md-8</div>
</div>
Yazının devamına başlıyalım. Dün gece geç olduğu için yarım bırakmıştım bu yazıyı. Bu Konuda anlatmam gereken son bir yer kaldı.
Mobil de veya Deskop yani masaüstü web sitesinde farklı sınıf kullanılmakta. yani mantık sistem aynı fakat css de farklı sınıf kullanılmış. Classımızda "col-xs" kullandıgımızda ekran boyutuna göre boyutlanır. Misal dünkü örneğimizi aşağıda tanımlıyalım.
<div class="container-fluid"><div class="row">
<div class="col-xs-12">.col-xs-12</div>
</div>
<div class="row">
<div class="col-xs-4">.col-xs-4</div>
<div class="col-xs-8">.col-xs-8</div>
</div>


Yorumlar
Yorum Gönder
İlk Yorumu Siz Yazın...!